Im digitalen Zeitalter ist der Zugang zu Informationen und Dienstleistungen im Internet unverzichtbar. Eine barrierefreie Webseite stellt sicher, dass jeder, unabhängig von seinen Fähigkeiten und Einschränkungen, problemlos auf die Inhalte zugreifen kann. Das betrifft vor allem Menschen mit visuellen, auditiven, motorischen und kognitiven Beeinträchtigungen. Doch was genau bedeutet es, eine barrierefreie Webseite zu gestalten, und warum ist es so wichtig? Wir verraten es Ihnen!
Was ist eine barrierefreie Webseite?
Eine barrierefreie Webseite ist so gestaltet, dass sie für alle Nutzer zugänglich und benutzbar ist – auch für jene mit Einschränkungen. Dabei liegt der Fokus darauf, technische Barrieren zu vermeiden und Design-Prinzipien zu nutzen, die das Navigieren und Verstehen der Seite erleichtern. Die Barrierefreiheit umfasst zahlreiche Aspekte, wie eine klare Struktur, Alternativtexte für Bilder und die Integration von Technologien, die die Bedienung per Tastatur oder Screenreader ermöglichen. Ziel ist es, eine Webseite zu schaffen, die niemanden ausschließt und jedem eine gleichwertige Nutzererfahrung bietet.
Barrierefreiheit wird 2025 zur Pflicht
Ab dem 28. Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz (BFSG) in Kraft, das Unternehmen zur Umsetzung von Barrierefreiheit auf ihren Webseiten verpflichtet. Diese Regelung betrifft nicht nur öffentliche Stellen, sondern auch Online-Shops und Telekommunikationsdienste. Die gesetzlichen Vorgaben müssen bis dahin umgesetzt werden, andernfalls drohen Strafen. Wer also bisher nicht gehandelt hat, sollte jetzt die Gelegenheit nutzen, die eigene Webseite gemäß den neuen Anforderungen barrierefrei zu gestalten.
Webseite auf Barrierefreiheit testen: So geht's!
Um festzustellen, ob Ihre Webseite barrierefrei ist, können verschiedene Tests durchgeführt werden. Eine Möglichkeit ist die Verwendung von automatisierten Accessibility-Checkern, die die Seite auf gängige Barrieren prüfen. Diese Tools liefern detaillierte Berichte und Verbesserungsvorschläge. Allerdings können sie nicht alle Barrieren erkennen, insbesondere solche, die die Nutzererfahrung betreffen. Daher empfiehlt es sich, zusätzlich manuelle Tests durchzuführen, bei denen echte Nutzer mit unterschiedlichen Einschränkungen die Webseite testen.
Sie sind unsicher, ob Ihre Webseite bereits barrierefrei ist? Wir prüfen die digitale Zugänglichkeit für Sie kostenlos und zeigen Ihnen, wie Sie bis Juni 2025 rechtskonform und barrierefrei werden können.
Wie mache ich meine Webseite für alle zugänglich?
Bei der Gestaltung einer barrierefreien Webseite müssen sowohl technische als auch gestalterische Elemente berücksichtigt werden. Dabei geht es nicht nur darum, technische Barrieren zu vermeiden, sondern auch eine benutzerfreundliche Umgebung zu schaffen. Im Folgenden finden Sie die wichtigsten Punkte, die Sie dabei beachten sollten:
Klare und strukturierte Navigation: Sorgen Sie für eine übersichtliche Seitenstruktur mit klaren Menüs und einer logischen Reihenfolge. Verwenden Sie Überschriften (H1, H2, H3 usw.) korrekt, um den Inhalt zu gliedern und eine einfache Navigation zu ermöglichen.
Verwendung von Alt-Tags: Alle Bilder, Videos und anderen Medien sollten mit beschreibenden Alternativtexten (Alt-Tags) versehen werden. Diese Textbeschreibungen ermöglichen es Nutzern mit Sehbehinderungen, die Inhalte zu verstehen, wenn sie einen Screenreader verwenden.
Untertitel und Transkripte für Multimedia-Inhalte: Alle Videos sollten mit Untertiteln versehen sein, und wenn möglich, Transkripte für Audioinhalte anbieten. Das ermöglicht es hörgeschädigten Nutzern, die Inhalte zu verstehen.
Flexible Schriftarten und responsive Gestaltung: Verwenden Sie skalierbare Schriftarten, die auf verschiedenen Geräten und Bildschirmgrößen gut lesbar sind. Eine responsive Gestaltung sorgt dafür, dass die Webseite auf allen Endgeräten (PCs, Tablets, Smartphones) korrekt angezeigt wird.
Ausreichende Farbkontraste: Stellen Sie sicher, dass sich der Text vom Hintergrund abhebt, damit er auch von Menschen mit Sehbehinderungen oder Farbsehschwächen gut lesbar ist. Tools wie der WebAIM Contrast Checker helfen, die richtigen Kontraste zu wählen.
Tastaturfreundliche Bedienung: Ihre Webseite sollte vollständig mit der Tastatur bedienbar sein. Vermeiden Sie komplexe Navigationsmethoden, die nur mit der Maus funktionieren. Achten Sie darauf, dass alle interaktiven Elemente wie Formulare und Links auch ohne Maus zugänglich sind.
Verwendung von verständlicher Sprache: Verfassen Sie Inhalte in einer klaren und einfachen Sprache, um die Verständlichkeit zu maximieren. Vermeiden Sie komplizierte Fachbegriffe, es sei denn, diese sind unbedingt notwendig.
Fehlermeldungen und Hilfestellungen: Achten Sie darauf, dass Formulare klare Fehlermeldungen anzeigen und Nutzern bei der Eingabe von Informationen Unterstützung bieten. Nutzer sollten wissen, was sie korrigieren müssen, um das Formular erfolgreich abzusenden.
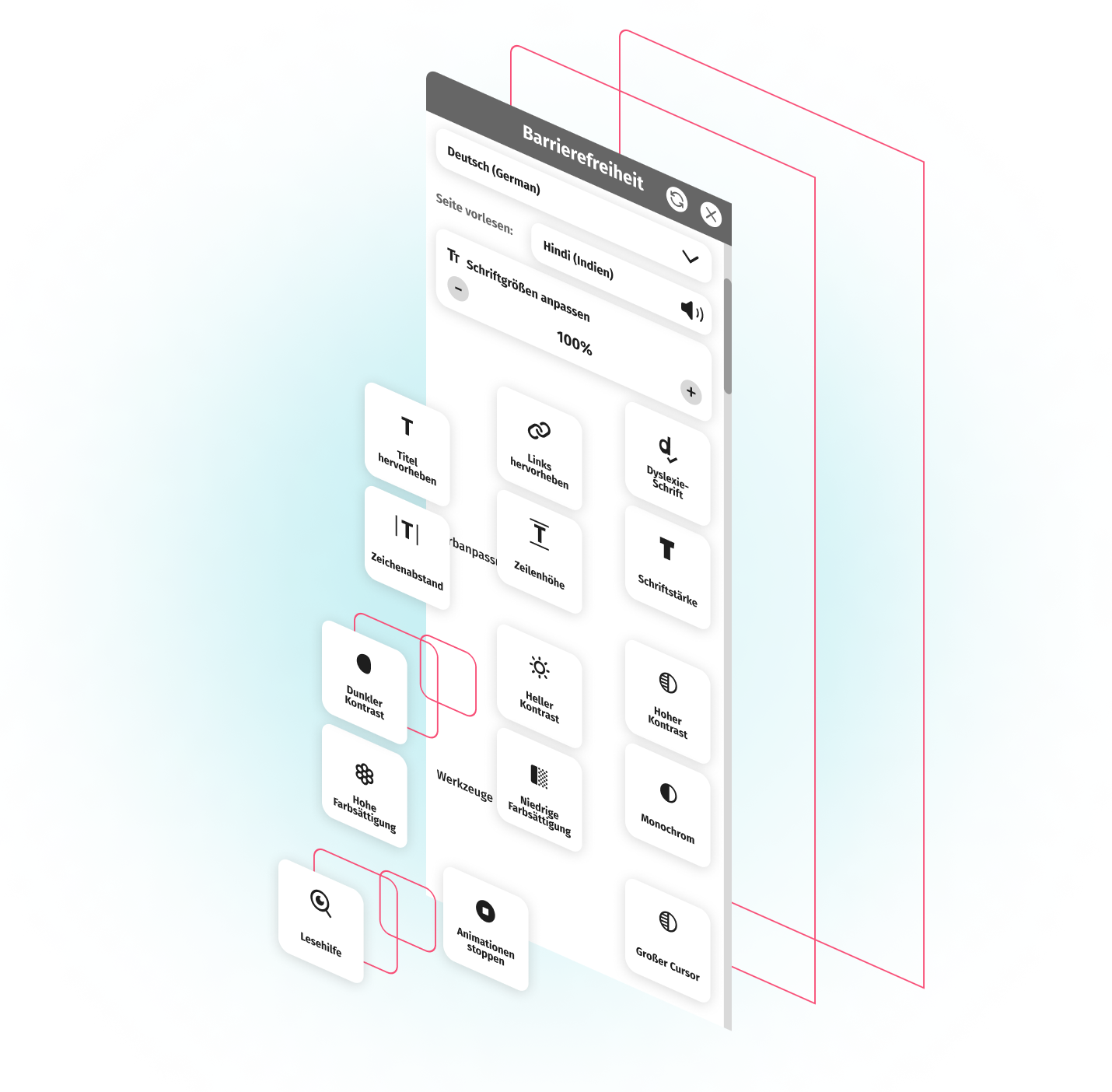
Mit b-free zur digitalen Barrierefreiheit
Digitale Barrierefreiheit muss weder kompliziert noch teuer sein. Unsere Technologie von b-free ist angelehnt an die Richtlinien von WCAG, EN 301 549, BITV und BFSG – und bleibt durch regelmäßige Updates stets auf dem neuesten Stand. So profitieren Unternehmen von einer schnellen, kostengünstigen und stets aktuellen Lösung, die Barrierefreiheit nachhaltig näherbringt.

Was kostet eine inklusive Webseite?
Bei vielen Anbietern liegen die Kosten für eine barrierefreie Webseite je nach Umfang und Anforderungen zwischen 2.500 und 10.000 Euro. Eine einfache Seite mit grundlegenden Zugänglichkeitsfunktionen ist in der Regel günstiger als eine komplexe, die umfassende Anpassungen erfordert. Faktoren wie die benötigten Tools, die Komplexität der Webseite und die Notwendigkeit regelmäßiger Wartung beeinflussen den Preis.
Mit b-free lässt sich der Prozess vereinfachen und kostengünstiger gestalten. Durch die Automatisierung entfallen manuelle Anpassungen und Wartungsaufwände, was zu einem ausgezeichneten Preis-Leistungs-Verhältnis beiträgt. Dennoch sollte beachtet werden, dass mit b-free bereits einige Vorschriften erfüllt werden, für eine vollständig barrierefreie Website jedoch auch die restlichen Richtlinien alle erfüllt sein müssen.
Vorteile einer barrierefreien Webseite
Eine barrierefreie Gestaltung bietet zahlreiche Vorteile – sowohl für die Nutzer als auch für die Betreiber. Sie ermöglicht es einer breiteren Zielgruppe, auf die Inhalte zuzugreifen, indem sie Menschen mit unterschiedlichen Einschränkungen einbezieht und so Inklusion fördert. Gleichzeitig wird die Nutzererfahrung für alle Besucher verbessert, da die Seite in der Regel intuitiver und benutzerfreundlicher aufgebaut ist. Auch aus rechtlicher Sicht ist die Umsetzung von Barrierefreiheit von Vorteil, da Unternehmen so mögliche Strafen durch Gesetzesverstöße vermeiden können. Zudem kann eine barrierefreie Webseite zu einer besseren Suchmaschinenoptimierung beitragen, da klare Strukturen und barrierefreie Inhalte auch von Suchmaschinen besser erfasst werden.
Lassen Sie Ihre Webseite jetzt kostenlos auf Barrierefreiheit prüfen und erfahren Sie, wie Sie rechtskonform werden können. Kontaktieren Sie uns unter info@projx.de!